

Let’s dive in! Illustrator Tutorials for Beginners Illustrator Basics in 3 Minutes With the aid of these handy tips you’ll be able to land more freelance jobs, thanks to all the new techniques and styles that are sure to grab the attention of clients and bring your creatives to the next level.

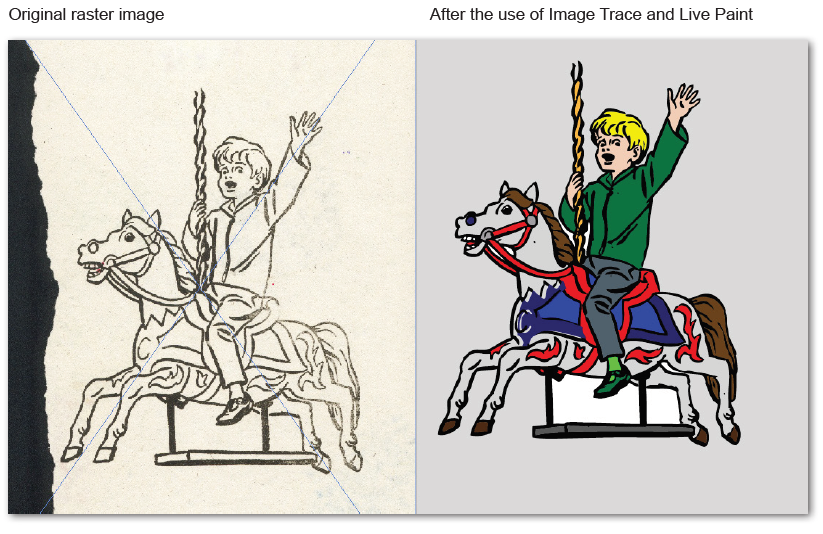
Fortunately, we’ve come to the rescue with a selection of Adobe Illustrator tutorials!įeaturing these amazing Illustrator tricks can be a fantastic addition to your online design portfolio or online illustration portfolio. It will take a minute to really get the hang of the more advanced tools on offer. However, it isn’t the sort of program you can just dive into and start cranking out stellar creatives with overnight. But if this was for a band poster, which it is, then that I think that would be really cool and in keeping with the actual feel for this band.Adobe Illustrator has long been a staple in the design field, and has been used globally to produce some of the most amazing graphic designs and digital art in the industry. It's really easy to see that and there are areas here we've actually lost a little bit of detail. Obviously, you can tell that it's vector artwork if you look in a few of the places here when you're close up. And in just a click, you can see suddenly I have this whole array of vectors and the huge advantage there is it's now completely scalable as well.

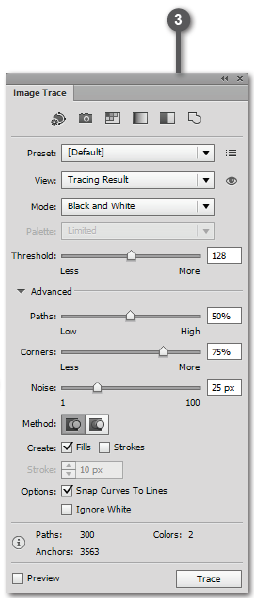
So what I'm going to do is close the Image Trace panel and then I'm going to expand that artwork. It shows me here that if I expand this, I'm going to get 3,839 paths, using 246 grays and it will have 43,015 anchors. Do I need a little bit of noise to smooth out some of the transitions? And the method it's going to use. I can go here to Advanced and turn on some other options.

That gives us another chance to look at initial pixel clustering. And I can tune that and say I would like more grays. I'm viewing the tracing result, which is a good idea. So if I click on that, this is where I can access the dialog. If it wasn't, what you'd need to do would be to tune it and you can do that using the Tracing Options dialog or the Image Trace panel, which again you get from the control strip here or over here in the new Image Trace section of the Properties panel that appears when you have a trace there. Now, I've got to be honest, that's not actually half bad with that result. You'll see a bunch of a whole different things going on in there, curve fitting and all of that good stuff. Now, I've made it so this image isn't too large so that it will trace fairly quickly. I'm going to choose Shades of gray just here and it will start the tracing option. I prefer the control strip because it gives you ready access to all of these different presets. Although you also have the option in the Properties panel, Image Trace down there if you need it. To trace an image, what you need to do is go to the Image Trace button or the arrow next to it in the control strip. I have this PSD of the fictitious band The Darned here and I want to change what is a composite shot of several studio images, not that you would have ever guessed, of course, into something that's more easily digestible as an actual shot and I've chosen to do that by using a recolored vector. There's going to be a limit to how far you can go. You can use Illustrator's image trace function to turn images into vectors.


 0 kommentar(er)
0 kommentar(er)
